
The field of UX has been advancing rapidly over the past several years due to the introduction of enhanced technologies and innovative ideas. In the midst of such advancements, it is crucial to understand the long-term implications and gain perspective on the bigger picture, and this is where Green UX or sustainable UX plays an important role.
Before we dive deep into the topic, let us try to understand the current scenario and get some context.
Global warming has been increasing, and we can see its impact in our daily lives. But how does the internet and the digital world contribute to this phenomenon?
According to statistics, if the Internet were a country, it would be the 7th largest polluter. It produces nearly 1.6 billion annual metric tonnes of greenhouse gases, significantly contributing to the greenhouse effect and the consequent changes in our environment. Furthermore, the data centres that support the internet, which are being used by numerous devices every day, contribute another 2% to carbon emissions, increasing the impact of the internet in our environment. Now, imagine billions of people browsing through billions of pages on the internet and the resulting amount of carbon dioxide produced from this activity.
Given these jarring numbers and facts, how can we as experienced designers work towards reducing the environment’s suffrage through our designs and ideas? This is where Green UX or Sustainable UX comes in.
A sustainable web manifesto is a movement led by designers, to encourage and educate people about the importance of designing for sustainability.
(https://www.sustainablewebmanifesto.com/).
The manifesto employs a people and planet-first approach and helps articulate how digital products and services can help enable this change. It respects the principles which call for an internet that is:
In order to design for sustainability, it is important for us to identify the steps in the design process that can be changed to make a more sustainable end product.
The following suggestions are provided on how to include sustainability in our designs:
For example, the website for the Aliter Network is a low carbon website and has a clean, effective design with all the elements specified up front.


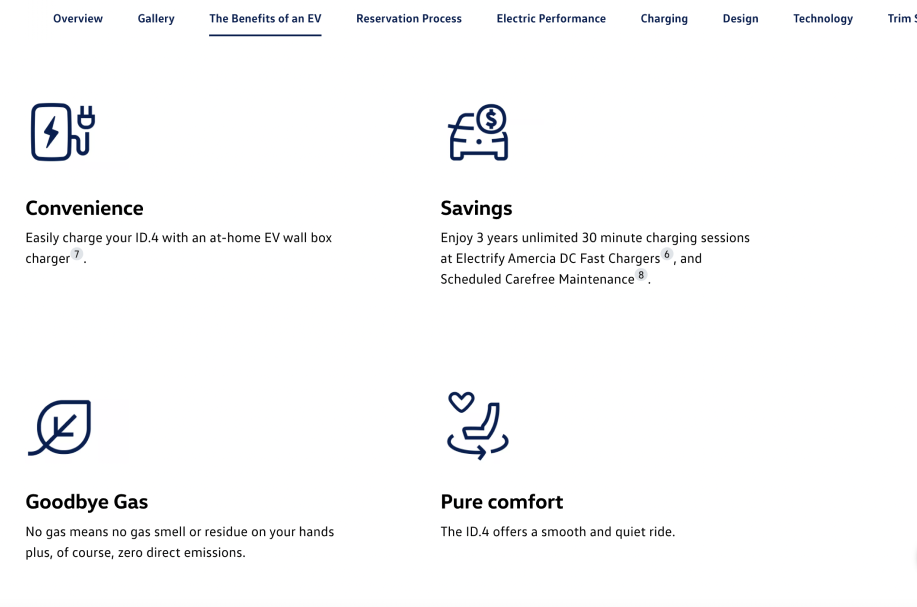
Volkswagen has committed to decarbonize all aspects of its business, and when planning the Canadian launch of the ID4 electric vehicle, Type 1 asked if the website could both support the company’s vision and be low carbon. This leads to a 50% cleaner website compared to the earlier version.

Similarly, Google’s aim is to run on carbon-free energy by 2030, which includes their data centres, devices, and services, as well as their workplace.
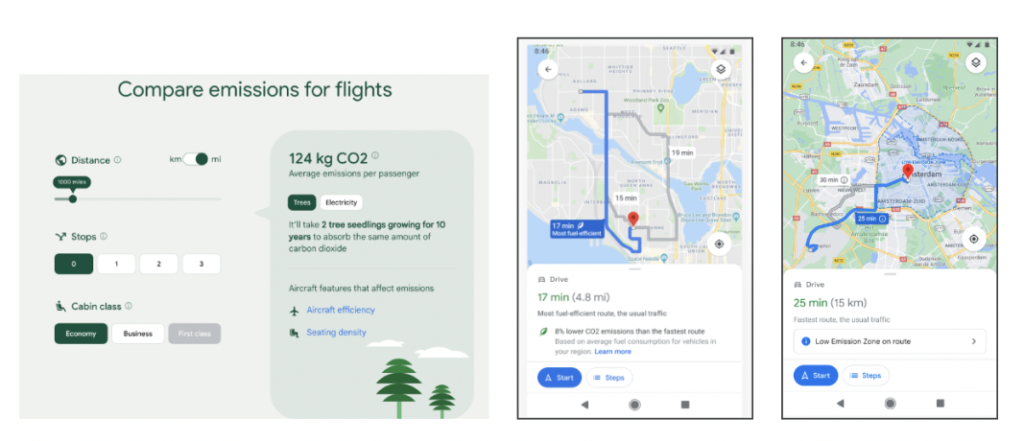
They are adding features to products to help users make sustainable choices. For example, in Google Maps, while looking for hotels and flights, you can find eco-certified properties as well as flights with CO2 emissions.

On the other hand, designing an engaging sustainable website can be difficult, therefore, to understand it better, there are websites of various design agencies that have sustainable content and approaches, as shown below.
These websites had also contributed to the sustainable web manifesto, to be a part of the solution along with their specific sustainability factors.
Manoverboard is a design agency that uses a sustainable approach in both their website as well as their design solutions .Their work and principles include:
This design agency also meets the highest standards of social and environmental impact. As a result, it is certified as a B corporation and donates 1% of its revenues.
(Source-https://manoverboard.com/)

The managing director of Wholegrain Digital, Tom Greenwood leads the sustainable web manifesto and has written a book on sustainable web design. This agency promises that their website as well as the website they build are 67% less polluting than the industry average.
Their mission is to create critical low-carbon websites, and they include all of the necessary certifications to be recognised as a sustainable agency.
(Source-https://www.wholegraindigital.com/)
So, how can we as a company benefit from Green UX?
Sustainability can not only help you lower your carbon impact but also increase your financial security. Utilising sustainable techniques will help you use fewer resources in the construction and hosting of your website.
Sustainability is beneficial to both your company and the environment. By lowering emissions and resource usage, you can benefit the environment by designing and developing a sustainable website.
You can improve the usability and accessibility of your website by implementing sustainability measures. This will enhance the user experience and motivate users to return to your website in the future.
Your business workflow can be optimised with the aid of sustainable web design. Utilising sustainable practices will help your website run more efficiently and load pages faster. This will enhance your general effectiveness and optimise your business workflow.
Consumers are placing more and more value on sustainability in the modern corporate environment. You may differentiate yourself from the competition and convince your clients that you care about the environment by adding sustainable techniques into your website design.
Users are becoming more aware of environmental issues, which can help you grow your business by attracting new clients. This is due to the fact that sustainability is frequently viewed as a positive quality and can support the development of credibility and trust with your target audience.
According to a corporate social responsibility study conducted in the USA, it was noticed that:
We have a long way to go before we can fully embrace sustainability at every level of the organisation and differentiate ourselves in the market. Sustainability needs to be practised with transparency at each vertical and needs to align with our vision and motto.
You are now in the lead. For our users and the Earth, let’s design something that is extremely “Green and Sustainable”.
Here are some similar recommendations that could pique your interest.